Avez-vous entendu parler de Québec.ca? Il s’agit du nouveau site du gouvernement du Québec qui a été lancé il y a moins d’un an. L’initiative s’inspire des bonnes pratiques de design centré « citoyen » et d’autres sites gouvernementaux « centralisés », tels que Canada.ca, Gov.uk, Ontario.ca, etc. L’objectif ultime d’une telle plateforme est de rassembler les contenus gouvernementaux (actuellement éparpillés sur quelque 800 sites) afin que tous se retrouvent sous le grand chapeau de Québec.ca. Un travail d’envergure, cela va de soi.
Dans le cadre d’un mandat, j’ai eu la chance de me familiariser avec Québec.ca, afin de concevoir une architecture conceptuelle de contenus qui allait s’intégrer sur la plateforme. Ainsi, j’ai navigué (beaucoup) sur Québec.ca, mais également sur d’autres sites gouvernementaux similaires. C’est en explorant et en comparant que je pus ainsi répertorier plusieurs bons coups de notre Québec.ca, tant au niveau de l’expérience utilisateur (UX) que du Search Engine Optimization (SEO). Je vous les présente ici.
Il possède un outil de recherche.
C’est une évidence, vous croyez? Allez plutôt faire un tour sur le site du gouvernement australien au Australia.gov.au et voyez par vous-même : aucun champ de recherche. Nous pouvons remercier l’équipe de Québec.ca de ne pas avoir négligé cet aspect du site. Quant à la performance et à la pertinence de la recherche, je ne les ai pas personnellement testées et éprouvées, mais je vous en parle dans un prochain article, d’accord?

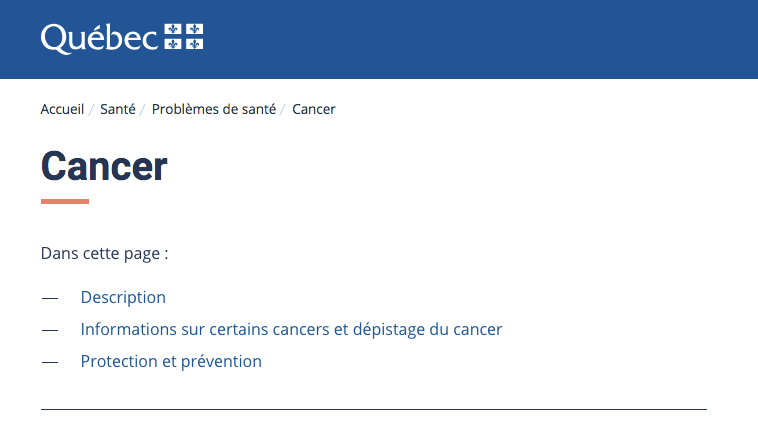
Il a un fil d’Ariane (breadcrumb).
Quelle ne fut pas ma surprise de découvrir que Ontario.ca ne possédait pas de fil d’Ariane. Heureusement, Québec.ca en possède un, ce qui demeure un repère visuel important pour le citoyen, mais également une bonne pratique de SEO.

Il possède des URL sémantiquement pertinents.
Ce point est en lien avec le point précédent : Sur Québec.ca, plus vous avancez dans votre navigation et plus l’URL se construit sémantiquement d’une façon logique. Ainsi, même si votre sujet est au quatrième sous-sol (expression préférée d’un ancien prof), l’URL demeure pertinent.
Ce n’est pas le cas d’autres sites, tels qu’Ontario.ca, qui utilise uniquement le titre de la page comme URL. On peut deviner l’aspect bénéfique derrière ce choix : si un contenu est déplacé dans une autre section, il n’y a nul besoin de faire une redirection 301. Par contre, au niveau du SEO, il s’agit d’un manque flagrant.


Il possède un plan de site.
Ici aussi, au niveau de l’optimisation pour les moteurs de recherche, avoir un plan de site n’est pas optionnel. De plus, pour un site d’envergure, il est poli d’offrir ce mode de recherche à vos visiteurs. Et ce ne sont pas tous les sites gouvernementaux qui en possèdent un, contrairement à Québec.ca.

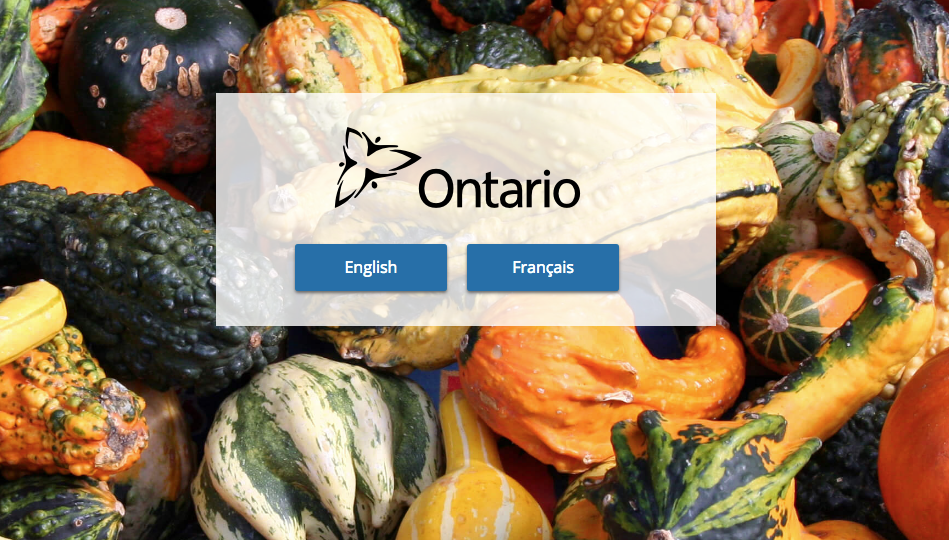
Il n’a pas d’écran de type « splash screen ».
D’abord, sachez que je ne croyais pas un jour avoir à écrire les mots « splash screen » dans un article. Du moins, pas en 2018. Nos voisins de l’Ontario ont jugé approprié d’utiliser cette (vieille) technique pour obliger le citoyen à choisir sa langue de consultation s’il passe par la page d’accueil Ontario.ca. Sachant qu’aujourd’hui, il est possible de reconnaître la langue du navigateur du visiteur et de lui afficher son contenu dans sa propre langue, un « splash screen » ne m’apparaît aucunement pertinent. Éclairez-moi si vous le pouvez.

Québec.ca utilise plutôt un sélecteur de langue, une fonctionnalité plus moderne.

Il utilise un principe d’ancres (anchors).
Lorsqu’une page possède une certaine longueur, Québec.ca utilise un principe d’ancres, en présentant sous forme de liste les grandes sections de la page, avec des liens vers ces sections. L’utilisateur évite ainsi de défiler la page et peut cliquer pour accéder directement à son contenu.

En conclusion
Il s’agit ici d’une liste non-exhaustive de quelques bonnes pratiques du nouveau site Québec.ca, lorsqu’on le compare à d’autres sites similaires. Celle-ci pourrait d’ailleurs s’allonger, je vous invite à m’écrire ou à laisser un commentaire si vous voulez participer à la discussion. Au plaisir de vous lire!
P.S. Avis à l’équipe d’Ontario.ca : il y a encore un peu de chemin à faire. Sachez néanmoins que je peux vous aider ;).

Laisser un commentaire