Il m’a été demandé par un client de revitaliser l’espace pied de page de son site Web. Banal? Au contraire… Que de possibilités! Souvent négligé, le pied de page (communément appelé footer) constitue une zone à exploiter tant sur l’aspect contenu que visuel. Afin d’attirer l’attention du visiteur et répondre à ses attentes, quelles sont les grandes tendances design en matière de pied de page pour un site Web d’affaires?
Quels sont les contenus à privilégier dans un pied de page?
Certains items s’y retrouvent souvent par défaut : les coordonnés (parfois associées à une carte géographique), le droit d’auteur, les crédits de réalisation ainsi que les médias sociaux. Mais il y a plus…
Tendance #1 : Le menu de bas de page
Jadis, presque tous les sites se dotaient d’une page de plan de site pour visualiser en un coup d’œil toutes les pages contenues dans le site. Le but? Aider les visiteurs et les moteurs de recherche à retrouver l’information. De nos jours, ce genre de page tend à disparaître, alors que le pied de page est employé à cet effet.
Le menu de bas de page peut être complexe, c’est-à-dire présenter toute l’arborescence du site. À faire seulement si l’espace le permet et si le chunking (regroupement et simplification des libellés du menu) a été effectué efficacement.

Il peut également s’agir d’un menu de bas de page simplifié, présentant seulement le premier niveau de l’arborescence.

C’est bon à savoir…
Suivez toujours l’ordre de base du menu principal. Sachez également que, visuellement, un menu complexe peut donner l’impression que votre site est plus imposant qu’il ne l’est réellement, ce qui peut être intéressant ou non selon le cas.
Tendance #2 : Le blogue
De plus en plus d’entreprises osent se créer un blogue afin d’interagir avec leur clientèle et d’être en affaires différemment. Pour le design de blogues, le pied de page peut devenir un rappel des catégories, des auteurs, des dates, des billets récents… Bref, de tout ce qui constitue un blogue!

Tendance #3 : Les fonctions avancées
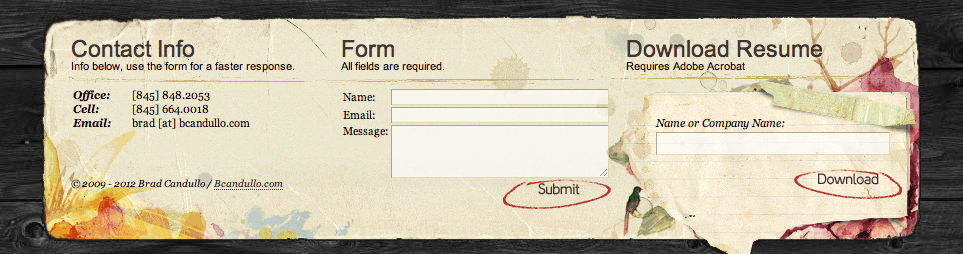
C’est quoi ça? Ce sont les formulaires, l’inscription par courriel, les médias sociaux, le tag cloud, les tags populaires, etc.

C’est bon à savoir…
Souvent hors de la page-écran, évitez de transformer le pied de page en seul et unique chemin pour une action. Par exemple, si l’abonnement à une infolettre se retrouve dans le pied de page (et uniquement à cet endroit), vous risquez de perdre beaucoup d’inscriptions! Même chose pour la boite de recherche. Par convention, mieux vaut la mettre dans le haut du site.
Ma tendance : Rendez-le utile!
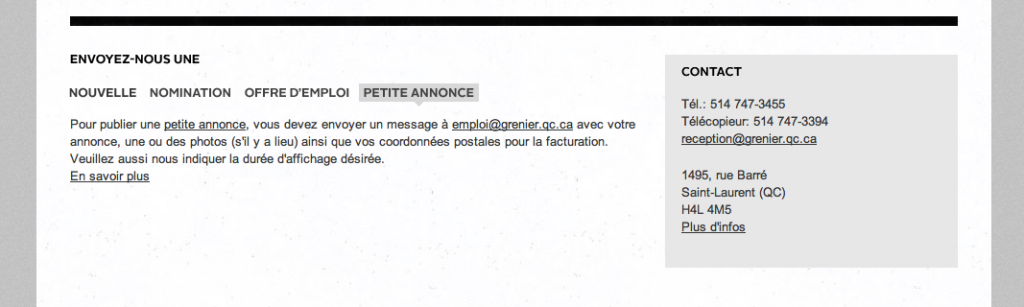
Sachant qu’il est préférable d’insérer un contenu déjà présent dans le site, pourquoi ne pas rendre le pied de page utile, et même mieux, dynamique? Divisez-le et attribuez un sujet propre à chaque section en prenant soin de rappeler les informations importantes. Ou dynamisez-le, comme Le Grenier aux nouvelles qui propose un système d’onglets. N’ayez pas peur d’accentuer les pages ou les liens les plus importants.

D’accord, et il doit avoir quel look?
Souvenez-vous… À l’origine, on souhaitait que le pied de page disparaisse et se fasse tout petit sur notre page. Aujourd’hui, il est assumé, réfléchi et prend de la place.
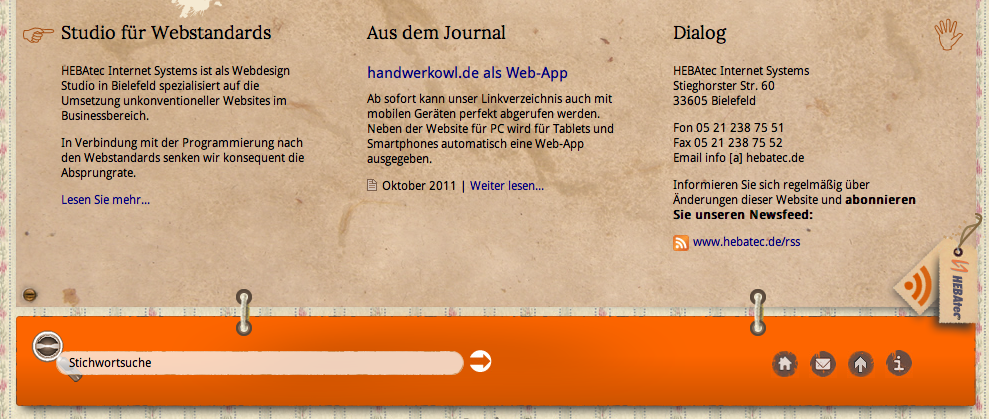
Tendance #1 : La couleur
Séparer le contenu avec une couleur franche, qu’elle soit vive ou foncée est une excellente façon de donner de l’impact au pied de page.


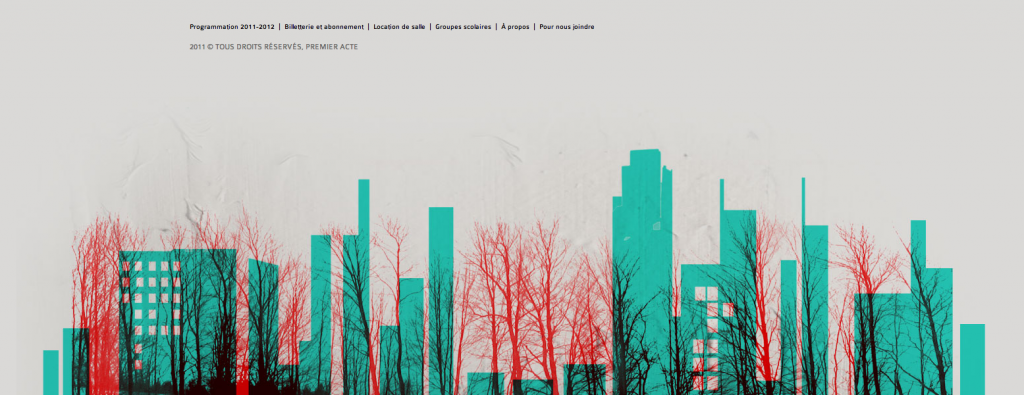
Tendance #2 : L’illustration
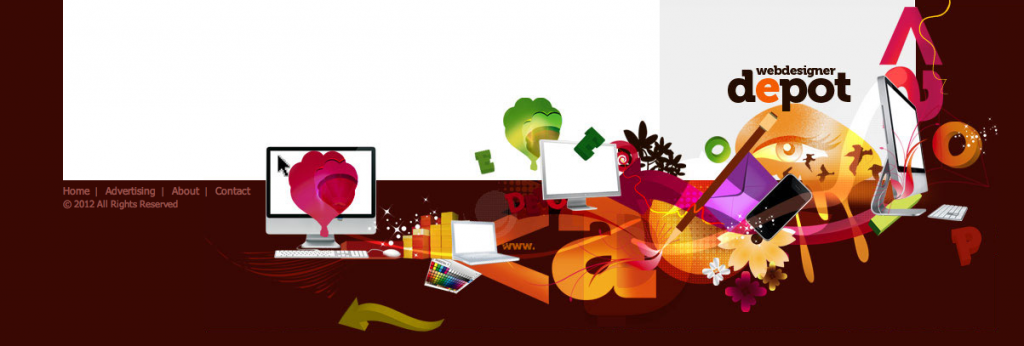
L’illustration peut être utilisée afin d’attirer l’oeil. Elle peut être complètement éclatée, ou plus subtile et métaphorique.


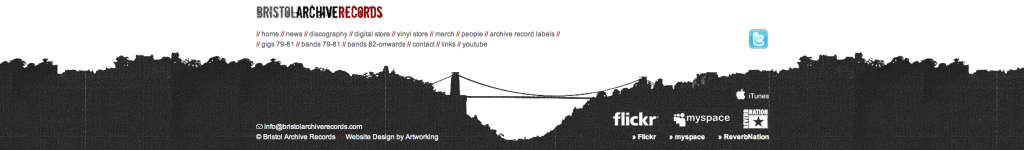
Tendance #3 : Le sol et le sous-sol
Sous-catégorie de l’illustration, cette influence se fait de plus en plus présente. Traiter le pied de page comme le sol ou le sous-sol de votre site est une façon très ludique de rendre celui-ci attrayant.



En somme, réussir à tirer profit du pied de page vous permettra d’augmenter l’utilisabilité de votre site Web. Souvenez-vous qu’un visiteur ne lit pas tout, ses yeux défilent et balaient rapidement la page. Accordez une attention particulière au dernier endroit où son regard se posera avant de quitter votre site.
Très bonne idée de sujet… j’ajouterais en passant que très souvent le footer est négligé lors du design d’une maquette, l’apparence de ce dernier est souvent laissée à la décision de l’intégrateur… les clients non plus n’y pensent pas souvent!