Le monde et les temps changent. Le web aussi.
Par contre, le web n’évolue pas toujours au même rythme que les utilisateurs des sites, qui se font de plus en plus familiers avec certains principes et fonctionnalités. Avant, on écrivait tout : Cliquez ici, Retour à l’accueil, Lire la suite, etc. Avec le temps, un code implicite du web, beaucoup plus simple et beaucoup plus visuel s’est installé. Je n’oserais dire que ce code est entièrement acquis par 100% des utilisateurs, mais il est en voie de le devenir. Cet article a pour but de lister des éléments provenant de ce code, en vue de continuer cette lancée et de simplifier nos interfaces. Je vous invite d’ailleurs à consulter cet excellent article qui traite de la simplification progressive des UI.
Logo qui dirige vers l’accueil
C’est une évidence. Le logo dirige vers la page d’accueil. Alors pourquoi voit-on encore des libellés « Accueil » à l’intérieur d’un menu?

* Champs obligatoires
C’est une formule connue : on colle un astérisque à un champ obligatoire. La mention
« *Champs obligatoires » est encore très présente, mais a-t-elle encore besoin de l’être? L’astérisque à lui seul pourrait assurément faire le boulot.
Lire la suite
Les articles de blogues sont souvent présentés avec un extrait qui se termine par le traditionnel « Lire la suite > ». Sachant que le titre de l’article est cliquable (tout comme l’image s’il y a lieu), avons-nous encore besoin de ce lien? Je me permets d’en douter.
La touche « Entrée » qui remplace des boutons
Deux exemples simples où le fait d’appuyer sur « Entrée » remplace la présence de boutons. Bon principe à envisager selon le contexte.
Le bouton « recherche »
Un champ de recherche est souvent accompagné d’un bouton pour soumettre sa requête : une loupe ou le bouton « Rechercher ». Idéalement, cette même requête peut être actionnée tout simplement par l’appui sur la touche « Entrée ». Ainsi, avons-nous vraiment besoin du bouton?
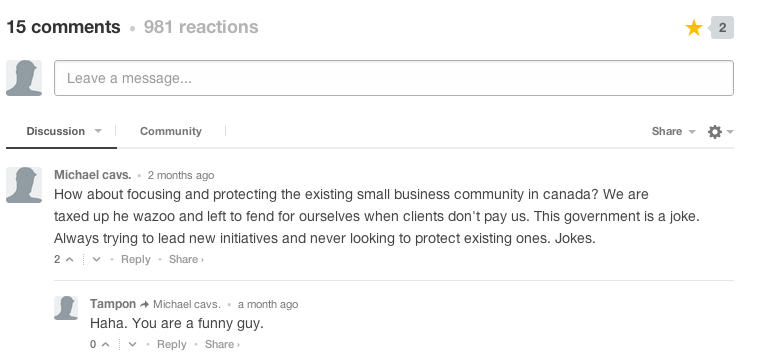
Bouton « Commenter »
Les commentaires à la Facebook ou à la Disqus utilisent la touche « Entrée » pour envoyer le commentaire écrit. Ce principe est de plus en plus acquis par les utilisateurs, on peut ainsi se permettre de remettre en question la présence du bouton « Commenter ».

L’accueil sur le fil d’Ariane
Un site de plus grande envergure nécessite un fil d’Ariane. Celui-ci est bon pour le référencement et donne un repère visuel à l’utilisateur de son emplacement sur le site. Un code de plus en plus admis est le remplacement du terme « Accueil » par son icône, sauvant également un minimum d’espace.
![]()
Cliquez ici
Grand favori des sites gouvernementaux (un peu moins depuis l’adoption du standard sur l’accessibilité), le fameux lien « Cliquez ici » est probablement le premier élément qu’il faut faire disparaître. La bonne pratique web constitue à nommer le lien de façon explicite et l’identifier visuellement comme étant cliquable.

Menu mobile
C’est le petit dernier arrivé, car avec l’omniprésence du responsive design, le code visuel du mobile évolue constamment. Les 3 lignes horizontales symbolisent parfaitement le menu en version mobile. D’autres déclinaisons sont également possibles, Smashing Magazine vous propose d’ailleurs un article sur le sujet.

En conclusion, l’application de cette simplification est souhaitable sur les sites d’aujourd’hui. Et qu’on le veuille ou non, c’est dans la tâche du designer de prendre le pas et d’encourager l’utilisation et l’expansion de ce code visuel.
Peut-être avez-vous d’autres idées, d’autres éléments faisant partie de ce code implicite du web qui mériteraient d’être répertoriés ici? N’hésitez pas à me les partager.
Bonne simplification!


Laisser un commentaire