Le design d’un site Web va bien souvent au-delà de l’esthétique. Pensons notamment aux sites qui présentent et vendent un lieu, tel que le site d’un hôtel, d’une auberge, d’un centre de ski ou autre. Il devient alors impératif que ce lieu se reflète dans le visuel du site Web. On veut que les visiteurs sachent à quoi s’attendre et aient une idée claire lorsqu’ils passeront la porte de l’établissement, et ce, autant dans l’intérêt du propriétaire que dans l’intérêt des visiteurs.
En tant que designer Web, vous devrez donc trouver comment représenter graphiquement l’établissement avec réalisme. Avec réalisme et justesse, car trop en faire viendra surdimensionner les attentes des clients qui vivront malgré eux une déception, aussi minime soit-elle. À l’opposé, un design trop simpliste ne rendra pas justice à l’établissement et vendra mal le produit. Bref, on veut que le site soit à l’image de l’établissement, ni plus, ni moins.
Par où commencer?
Je vous présente une approche toute simple, mais qui fonctionne bien, et pas seulement en design Web (à la base, j’utilisais cette approche pour la conception graphique d’expositions muséales) :
Allez sur les lieux
Si c’est possible, bien sûr. Une fois sur place, fiez-vous à votre première impression. Prenez des notes : l’endroit est-il convivial, classique, élégant? Soyez curieux, faites la visite du propriétaire.
Portez une attention à l’ambiance et aux gens qui travaillent. Le service est-il formel ou chaleureux? Le port d’un uniforme ou non peut parfois être un bon indicateur.
Jouez au paparazzi
Si vous en avez le droit, photographiez les endroits-clé, les endroits les plus fréquentés ainsi que les pièces individuelles (ok, les salles de bain ne sont pas requises ici :)). Prenez également des photos extérieures du bâtiment ainsi que de l’environnement.
Gardez en tête que les photos n’ont pas besoin d’être de bonne qualité et soyez vigilant de ne pas déranger la clientèle sur place.
Si vous n’avez pas l’autorisation de prendre des photos, vous pouvez toujours vous rabattre sur notre ami Google.
Décortiquez et analysez
C’est l’étape cruciale.
Prenez du recul et regardez les photos que vous avez prises. Repérez les éléments répétitifs : y a-t-il des couleurs, des motifs qui reviennent? Quels sont les matériaux? Bois, métal, tissu?
Et globalement, l’endroit est-il lumineux ou sombre? Encombré ou épuré? Un style urbain ou plein-air? Antique ou moderne? Y a-t-il une forte présence de verticalité avec une hauteur de plafond démesurée ou y a-t-il de vastes espaces qui donnent l’illusion de profondeur et d’horizontalité?
Comment pourriez-vous utiliser ces éléments dans votre visuel?
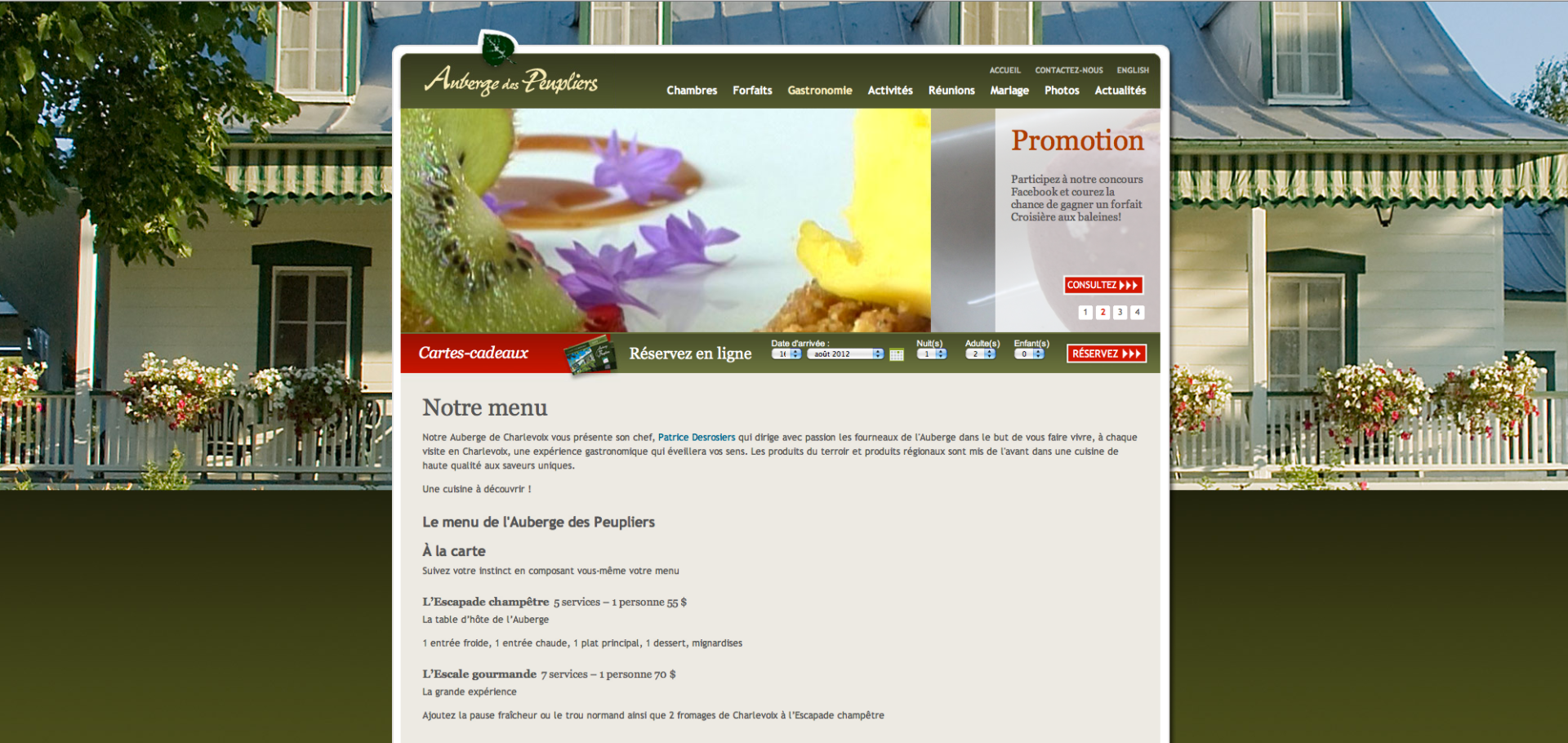
Il faut alors traduire ces éléments dans vos maquettes graphiques. Faites des choix simples, mais explicites. Par exemple, le site de l’Auberge des Peupliers, dans Charlevoix, inspire la nature et le panoramique grâce à, entre autres, un design aéré et l’utilisation de grandes masses aux tons de vert.

Pas juste l’aspect graphique
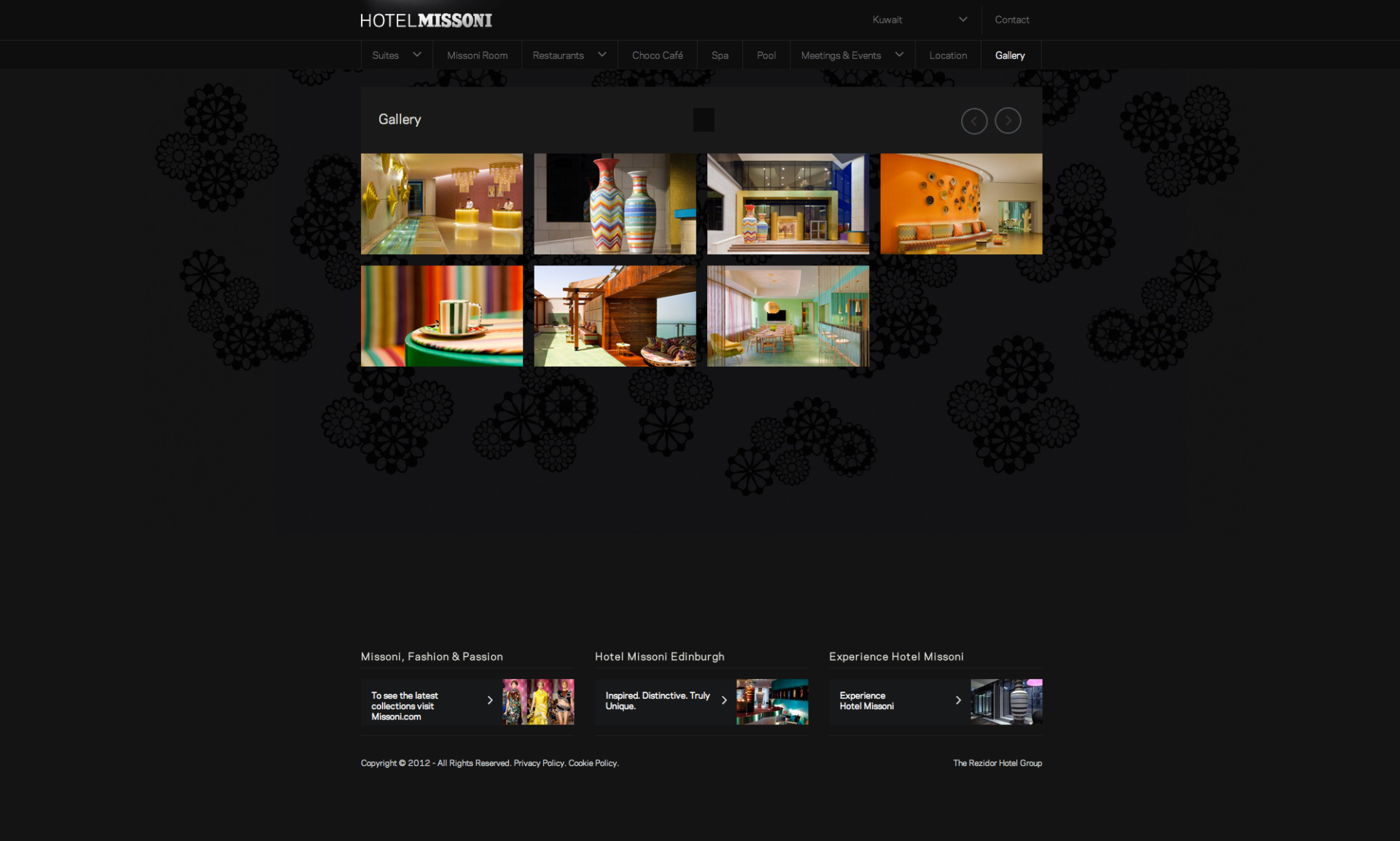
Finalement, ne faites pas tout reposer sur le graphisme et pensez aussi à inclure des photos professionnelles des lieux. Des photos de grande dimension parleront d’elles-mêmes. Elles peuvent occuper tout l’arrière-plan, être regroupées à l’intérieur d’une galerie comme sur le site de l’Hotel Missoni, ou insérées à même le contenu des pages.

Voilà donc cette petite approche toute simple qui mise sur l’alliance judicieuse des éléments architecturaux traduits en éléments visuels dans un design Web. Avez-vous d’autres astuces à partager?

Laisser un commentaire