Le principe est simple: une personne pose une question. On y répond et on vote pour les réponses. Les réponses sont alors placées par ordre de «popularité». Le site Quora est une mine d’informations, toutes plus divertissantes les unes que les autres! Sa force? N’importe qui peut participer (anonymement ou non) et n’importe quelle question peut être soulevée. Vraiment, n’importe quelle question…
- What makes one web browser faster than another?
- What is the most beautiful number, and why?
Ou encore ma préférée :
- What are the most common tricks used by dumb people to seem smart?
Récemment, une question a été posée afin de savoir quelles mauvaises pratiques subsistaient toujours en design UI. Pour le plaisir, voici mon palmarès (pas du tout scientifique), basé sur les répondants de Quora.
Top 11 des mauvaises pratiques en UI
11. Créer des boutons incohérents entre l’aspect inactif et le mouse over.
10. Demander la confirmation d’une tâche mineure ou réversible à l’aide d’une boite de dialogue «Voulez-vous vraiment…»
9. Présenter du texte dans une image, surtout lorsque petit.
Je ne vous apprends pas qu’il existe une tonne de raisons pour éviter ça. SEO, accessibilité ou seulement parce qu’on ne veut pas que l’utilisateur ait de la difficulté à lire.
8. Insérer un menu déroulant à l’intérieur d’un menu déroulant.
Que dire de plus…
7. Placer un bouton «Annuler» au même endroit qu’un bouton «Précédent».
Trop souvent, le visiteur cliquera plusieurs fois sur le bouton «Précédent», pour finalement cliquer accidentellement sur le bouton «Annuler» et perdre toutes ses modifications. Cri de désespoir. À proscrire.
6. Masquer un mot de passe et demander une confirmation de mot de passe.
En fait, le mot de passe est initialement masqué afin d’éviter qu’un «intrus» lise par-dessus notre épaule. Le champ de confirmation est alors utilisé afin de s’assurer de la justesse du mot de passe. Bref, l’utilisateur inscrit deux fois l’information, ce qui pourrait être évité. Jacob Nielsen propose d’ailleurs une alternative à cette convention.
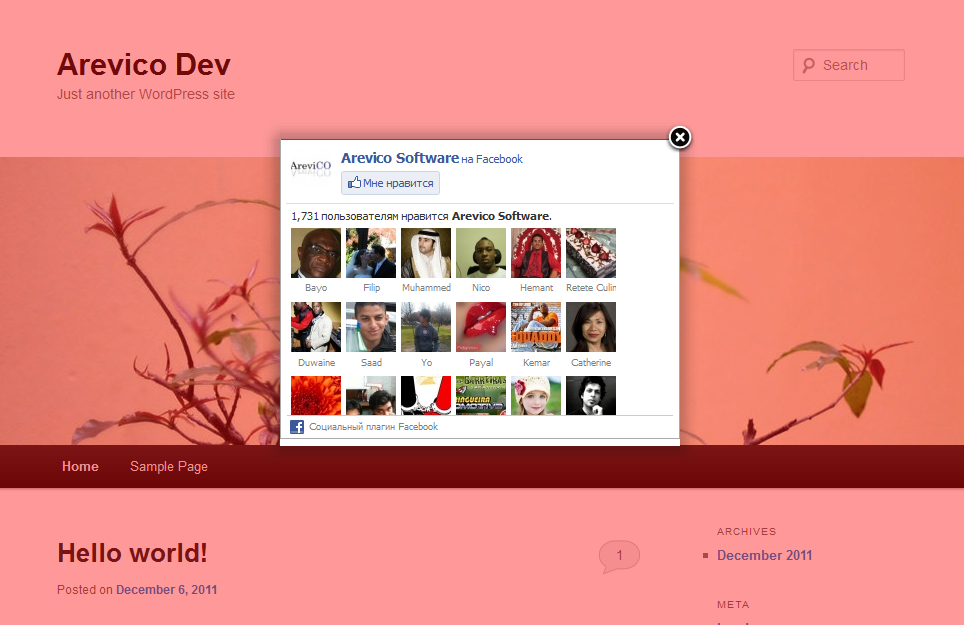
5. Proposer au visiteur de suivre sur les médias sociaux à même son arrivée sur le site.
Personnellement, j’aime prendre connaissance du contenu d’un site avant de suivre sur les médias sociaux. Probablement que ce principe engendre beaucoup de résultats, mais il n’en demeure pas moins intrusif pour l’utilisateur, voire rebutant parfois. Ainsi, on propose plutôt de souligner visuellement l’information afin d’attirer l’oeil du visiteur et de désactiver cette mise en accent lorsque le visiteur a cliqué.


4. Les carrousels (juste) automatiques.
Parce qu’ils présentent souvent le contenu primordial de la page et qu’il est parfois difficile d’y naviguer et de cliquer au bon endroit. On mentionne également les boutons de contrôle qui nous ramènent à l’époque du VCR. Sur ce dernier point, il faut savoir qu’un bouton Jouer/Pause est un minimum à avoir dans un contexte d’accessibilité.
3. Le défilement infini.
D’abord, je crois qu’il s’agit surtout de goûts personnels, mais cette réponse revient souvent. Notez que Quora et Facebook utilisent beaucoup de principe sur leurs sites. Tout comme le nouvel interface de LinkedIn, ce qui empêche même d’accéder à son pied de page.
2. Un bouton «Annuler» sur un formulaire.
Parce qu’il n’y a aucune raison de vouloir annuler tout ce qui vient d’être complété! Vous venez de prendre 2, 5, peut-être 10 minutes à compléter votre formulaire. Pourquoi voudriez-vous annuler et perdre les données entrées? Surtout que le bouton risque fortement d’être près du bouton «Envoyer»…
Et le grand gagnant est…
1. CAPTCHA! (et ses dérivés «2+2?», «Quelle est cette image?»)
 Oh que je l’attendais celui-là. Irritation. Difficulté de lire les lettres et les nombres, sans oublier qu’il arrive parfois que le formulaire doit être complété à nouveau lorsque la captcha est mal inscrit!
Oh que je l’attendais celui-là. Irritation. Difficulté de lire les lettres et les nombres, sans oublier qu’il arrive parfois que le formulaire doit être complété à nouveau lorsque la captcha est mal inscrit!
On sait tous pourquoi les captchas existent: le spam. Mais le spam est un souci technique, qui devrait être résolu de la même façon, et non reporté sur l’utilisateur.
Pour y remédier, on propose aux développeurs de prendre en considération ces éléments révélateurs du comportement très prévisible et facilement reconnaissable des Spambots:
- Est-ce que le formulaire a été soumis en moins d’une seconde du chargement de la page?
- Le JavaScript était-il désactivé?
- Est-ce que les champs texte étaient remplis d’URLs?
- Le Spambot est-il tombé dans une honey-trap (un champ invisible pour les utilisateurs)
- Est-ce que cet IP a engendré plusieurs requêtes en peu de temps?
Voilà! Je vous invite à vous inscrire sur Quora et suivre l’évolution de cette discussion ou à poser vous-même votre question, aussi originale soit-elle.
Notez aussi l adresse mail qui sert d identifiant et le mot de passé oublié !!!
Vous demandez donc l envoi du mot de passe et hop il faut remettre retaper l’adresse mail. Qqs rares sites nous dispensent de cette incohérence donc c est possible pour les autres
David
Et puis l IPad dont le clavier montre parfois le @ et parfois pas
sans que je puisse trouver une logique à la disparition du @ ( qui est alors sur le clavier chiffre)
Apple où est ton sens de l’ergo qui toujours m’épatait ?
David
Bien vu pour le @ sur le clavier du iPad. Des fervents de Apple nous expliqueraient probablement le pourquoi du comment :), mais en attendant, il est vrai qu’il faudrait ajouter cela à la liste… Et bien plus!